Khởi tạo Project và Cài đặt Express - NodeJS

xuất bản
Thông báo:
Cảm ơn bạn đã theo dõi QuangNinhBay.Com trong suốt thời gian qua.
Trong thời gian tới website sẽ update để bạn có trải nghiệm mượt mà hơn. Nội dung về thiết kế website cũng như các thủ thuật sẽ được đội ngũ QuangNinhBay.Com Update thường xuyên hơn.
Xin cảm ơn!
1. Khởi tạo Project NodeJS
Sau khi khởi động Visual Studio Code
Click mở terminal và gõ lệnh npm init thực hiện các thao tác như ảnh dưới đây:
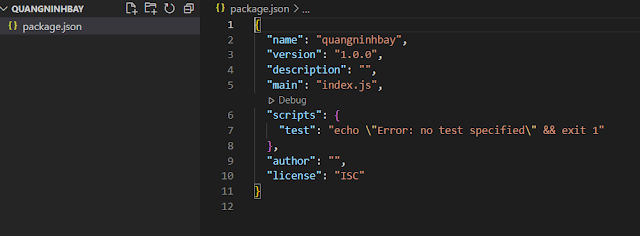
Tạo thành công sẽ thu được như ảnh dưới:
Tiếp theo tạo file index.js ngang hàng package.json
2. Cài đặt Express
Click mở terminal và gõ lệnh npm i express
cài đặt thành công
copy đoạn mã dưới đây vào files index,js
Nếu là Javascript
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
Cuối cùng gõ lệnh node index.js














 Copyright © 2018 - 2022
Copyright © 2018 - 2022